以前の記事でデータベースを使わない軽いCMSを紹介しましたが、セキュリティ上の問題が完全に解消するわけではありません。
かといって従来型の静的なサイトを作るとなると、HTMLとCSSを覚えなければなりません。
知識ナシで従来型のサイトを手軽に作る方法がないものかと模索していたところ、「Publii」というソフトが使えそうだったので紹介します。
ただ、Windows10(64bit)を前提とした内容となりますので、予めご了承ください。
Publiiとは
Publiiは、静的なページを作成する無料ツールで、公式サイトには「GUIを備えた新しい静的CMS」と書いてあります。
ただ、パソコンにインストールしたソフトでページを作るので、ホームページビルダーをシンプルにしたものだと思ってください。
種類は多くありませんが、WordPressのようなテーマ(デザイン用の雛形)もあるので、テーマの切り替えでデザインを変更できます。
インストールしたパソコンのみの使用に限られますが、違うパソコンで更新する機会は少ないと思うので問題ないと思います。
ダウンロードとインストール
ソフト本体は以下のページからダウンロードできます。無料で使えます。

Windowsの場合は2つ目の「Publii.exe」ですが、64bit版しかないのでご注意ください。
使用OSの確認方法

ダウンロードしたファイル(Publii-x.xx.x.exe)をダブルクリックすると、インストールが始まります。
ファイル名に含まれる「x.xx.x」はバージョンを意味します。当記事作成時のバージョンは「0.35.1」です。

画面表示に従ってインストールを済ませます。
Publiiの起動
インストールの時に作成したショートカットアイコン、もしくはスタートメニューのPのところから起動します。

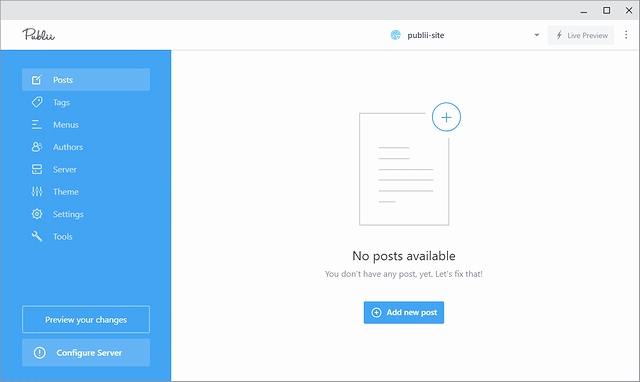
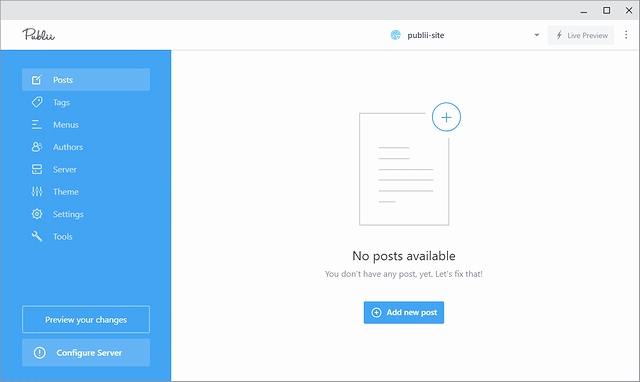
起動するとサイトを作る画面が表示されます。

といっても、サイトの名前と管理者名を入力して「Create website」をクリックするだけです。

Publiiではサイト作成に必要な画面を左側のメニューで切り替えるようになっています。
尚、作成したサイトのデータは、以下の場所に保存されます。
保存場所を変更する時は、画面右上のアイコン(点3つ)、「Global settings」の順にクリックします。
Global settingsの一番下にある「Sites location」で保存場所を変更できます。
![]()

また、Global settingsの一番上にある「Load at start」で起動時に表示するサイトを選択できます。
複数のサイトを運営する場合は、更新頻度にあわせて変更すると良いかもしれません。
画面の最上部にある「Go back」をクリックすると、サイトの編集画面に戻ります。
ページ作成
メニューの一番上にある「Posts」をクリックすると、ページの追加、編集ができます。

ソフト内ではポストとなっていますが実際に操作するものはページです。
右上の「Add new post」をクリックすると、ページを新規で作成する画面に切り替わります。

見てわかるようにブログやWordPressのような画面です。
ここでページのタイトルと本文を書き、必要なら装飾やリンクの追加等を行います。
また、画面右にはSEOの項目があり、「Post slug」の入力内容がURL、「Page title」の入力内容がメタタグのタイトルになります。

どちらも空欄のまま作成した場合は、編集画面のタイトル欄に入力した内容が使用されます。
URLに使用するPost slugの方はローマ字表記に自動変換されますが、おかしな文字列になることが多いので、ページ作成後に修正した方が良いです。
編集が終わったら、画面上部の「Save and close」をクリックします。
ページ一覧にあるチェックボックスをクリックすると、操作メニューが追加されます。「Move to trash」は削除、「Duplicate」は複製です。

左下の「Preview your changes」をクリックすると、ブラウザで表示を確認できます。
尚、Publiiで作業した内容の確認はブラウザで行うため、設定やテーマ等を変更した時も「Preview your changes」をクリックします。
WordPressからの乗り換え
WordPressの記事を取り込む機能があるので、乗り換えも可能です。
取り込む際は、WordPressの管理画面にあるツールからXMLファイルをエクスポートし、Publiiの「Tools」にある「WP Importer」でXMLファイルを指定します。

取り込んだ記事はHTMLファイルに変換され、そのファイルの名前が公開後のURLになります。
ただ、先ほどのページ作成と同じく、ファイル名がおかしなローマ字になる可能性が高いので、取り込んだ後に個別の修正が必要になると思います。
以下は当ブログの過去の記事を2つだけ取り込んだサンプルですが、各ページのURLがおなしなローマ字になっています。
「音声を聞きやすくするソフト」→「yin-sheng-wowen-kiyasukusurusohuto」
修正作業は新規でページを作る時と同じ「SEO」の「Post slug」で行います。
取り込み自体は楽ですが、記事の数が多い場合は修正作業が大変かもしれません。
あと、カテゴリーとタグの両方の引き継ぎに対応していないため、いずれかを引き継ぐ形になります。
テーマの変更
WordPressと同じく、Publiiにもテーマがあります。テーマは、サイトのデザインを決める雛形です。
使えるテーマは、Publiiの画面右上にあるアイコン(点3つ)「Themes」の順にクリックすると表示されます。
ただ、初期状態では「Simple」しかないので、公式サイトで無料のテーマをダウンロードして追加すると良いです。
ダウンロードページの上にある「Freebies」をクリックすると、無料のテーマが表示されます。
テーマの画像部分をクリックするとリンク(Download)が表示されるので、そこをクリックしてパソコンに保存します。
保存したzipファイルをPubliiのテーマ一覧にある「Get more themes」のところにドラッグすると追加されます。

尚、画面上部の「Go back」をクリックすると、サイトの作成画面に戻ります。
追加したテーマに変更する時は、メニューの「Settings」をクリックし、「Current theme」の「Select theme」をクリックして追加したテーマを選択します。

画面上部にある「Save Settings」をクリックすると保存されます。
右側の「Save & Preview」をクリックすると、保存した内容をブラウザで確認することができます。
尚、テーマ選択の上にある言語は、サイトで使用する言語の指定なので、「Japanese」へ変更して保存しておきます。※ソフトの画面が日本語になるわけではありません。

サーバーとの通信設定
メニューの「Server」をクリックすると、対応しているサーバーの一覧画面になります。
一般的なレンタルサーバーの場合は、FTPかSFTPを選択して設定を行います。

以下は設定画面の項目と意味です。
Protocol:FTP、SFTP、FTP with SSL/TLSの切り替え
Port:21(通常はこのまま)
Server:FTP サーバーにアクセスするためのURL
Username:接続に使用するユーザー名
Password:接続に使用するパスワード
Always ask for password:オンの場合は同期のたびにパスワードの入力が必要
Remote path:サイトのデータをアップロードする場所
リモートパスを正確に指定しておかないと、関係のない場所にサイトのデータをアップロードしてしまうので要注意です。
サーバーの設定が済んでいる状態でメニューの「Sync your website」をクリックすると、サーバーとの同期が始まります。
同期というのは、Publii側で保管しているサイトのデータをサーバーにアップロードして、サーバー側のデータも同じ状態にすることです。
ページ数が多いサイトの場合は、しばらく待つことになると思います。
ドメインの取得とサーバーの契約が済んでいない場合は、とりあえずPubliiでサイトを作っておいて、ドメインとサーバーがそろってからサーバーの設定とアップロードを行えば良いと思います。
さいごに
サイトを作るソフトは昔からあるので、目新しさはないのですが、無料かつ軽いソフトなので、ちょっとしたサイトを作る時には重宝すると思います。
また、メニューのToolsにある「Custom HTML」と「Custom CSS」を使えばテーマのカスタマイズもできます。
今回のサンプルサイトでは「Technews」という無料テーマを使っていますが、ページ上部に移動する右下のリンクはフッターのHTMLに直接記述しています。